WordPressでブログやサイトを運営していると、「記事をもっと細かく分類したい!」と思うことはありませんか? 例えば、映画レビューサイトなら「ジャンル(アクション、ホラー、コメディ)」、レシピサイトなら「料理の種類(和食、洋食、中華)」のように分類できると便利ですよね。
そんなときに役立つのが 「カスタムタクソノミー(Custom Taxonomy)」 です。この記事では、カスタムタクソノミーの特徴や設定方法、メリット・デメリットを説明いたします。
また、WordPressのテーマ「XWRITE」において、投稿記事に登録した「カスタムタクソノミー」を表示させる方法についても簡単に説明します。
「カスタムタクソノミー」とは
WordPressの「カスタムタクソノミー」とは、WordPressの投稿を自由に分類するための機能 です。
通常、WordPressには「カテゴリー」と「タグ」がありますが、これ以外にも自分のサイトに合った分類を追加できます。以下のように、カテゴリーやタグだけでは分類しにくい情報を整理するのに便利です。
- 映画サイトなら… 「ジャンル(アクション、ホラー、コメディ)」
- レシピサイトなら… 「食材(鶏肉、魚、野菜)」
- 本のレビューサイトなら… 「著者(村上春樹、東野圭吾)」
カスタムタクソノミーの設定方法
簡単な方法(手順)
「プログラムのコードとか難しそう」と考える方も大丈夫です。プラグイン「Custom Post Type UI」 を使えば、簡単にカスタムタクソノミーを作成できます。
- WordPressの管理画面で「プラグイン」→「新規追加」から「Custom Post Type UI」をインストール&有効化
- 左メニューに「CPT UI」が追加されるので、「タクソノミーの追加と編集(Add/Edit Taxonomies)」をクリック
- タクソノミー名(例: genre) を入力
- どの投稿タイプに適用するか(例: 投稿 or カスタム投稿) を選択
- 設定を保存 して完了!
あとは投稿画面で新しく作成したタクソノミーを選択できるようになります。
設定の詳細は、以下の記事で詳しく解説されております。
functions.php での設定方法(中上級者向け)
テーマ内の functions.php に以下の記述を追記すれば、とりあえずカスタムタクソノミーが適用されるようになります。
function custom_taxonomy_init() {
register_taxonomy(
'genre', // タクソノミースラッグ
'post', // 適用する投稿タイプ(例: post, custom_post_type)
array(
'label' => 'ジャンル',
'rewrite' => array('slug' => 'genre'),
'hierarchical' => true, // true: カテゴリー型, false: タグ型
)
);
}
add_action('init', 'custom_taxonomy_init');
Code language: PHP (php)詳細を理解いただくには以下の記事などをご覧ください(先人にはいくら感謝してもしきれません)。
カスタムタクソノミーのメリット・デメリット
メリット
- 記事を細かく分類できる
たとえば「ジャンル」や「シリーズ」ごとに記事を整理できる
- SEO(検索エンジン対策)に有利
「example.com/genre/action」のように、分類ごとにページを作れる
- 管理がしやすい
投稿タイプごとに適切な分類があると、大量の記事も整理しやすい
デメリット
- 最初の設定が必要
レイアウトの自由度が低く、デザイン性の高い記事作成には向きません。
- 設定には少し手間がかかる(ただしプラグインで簡単にできる)
使いすぎると逆に記事を探しにくくなるので注意
- サイトの表示速度に影響することも
大量の分類を作るとデータベースに負荷がかかることがある
XWRITEで「カスタムタクソノミー」を表示させてみる
functions.phpで記載すれば記事下に表示されるようになる
WordPressテーマ「XWRITE」においては、最初はカスタムタクソノミーの登録情報が表示されないように設定されております(サーバーへの負荷を抑えるためでしょう)。
ただ、functions.phpに以下のコードを追記すれば問題なく表示されるようになります。
add_filter('xwrite_show_custom_tax_post_bottom', function(){
return true;
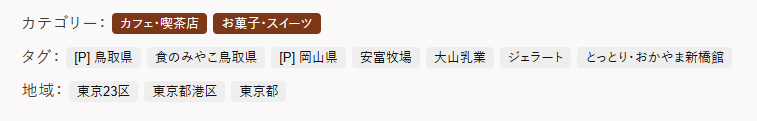
});Code language: PHP (php)上記のコードを追記後、以下のように表示されるか確認を行ってみてください(以下の「地域」欄)。

記事下の「カスタムタクソノミー」の見栄えを変更する方法(例)
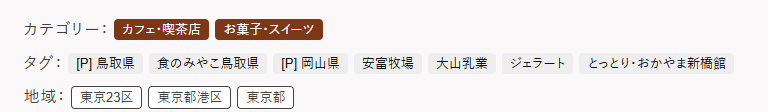
最初は登録された「カスタムタクソノミー」(上記で言えば「地域」)は「タグ」と同様の見栄えで表示されますが、例えば以下のコードを「追加CSS」に記載すれば、下のスクリーンショットのように表示されるかと思います。「タグ」とは異なるクラスが当てられているので、多少は柔軟なデザインが施せるようです。
ul.taxList div.list-label a {
background-color: #ffffff;
border: 1px solid #444444;
color: #444444;
}Code language: CSS (css)
他に可能なこと・現状不可能なこと(一例)

まとめ
カスタムタクソノミーを使うと、WordPressの投稿をより細かく分類できて便利です。特に、大量の記事を扱うサイトではSEO対策にもなり、ユーザーが情報を探しやすくなる ので、うまく活用しましょう。
「難しそう……」と感じる方も、プラグインを使えば簡単に設定できるので、ぜひ試してみてくださいね。