WordPressでコードを美しく表示するためのプラグイン「Syntax-highlighting Code Block (with Server-side Rendering)」により、サーバーサイドレンダリング(SSR)を活用したコードハイライトが使えるようになります。
本記事では、このプラグインの特徴やメリット・デメリット、競合プラグインとの比較という観点から説明しています。
Syntax-highlighting Code Blockの特徴
「Syntax-highlighting Code Block (with Server-side Rendering)」は、サーバー側でコードを処理してHTMLを生成 するため、ページの表示速度に影響を与えにくく、SEOにも優れたプラグインです。
主な特徴
- サーバーサイドレンダリング(SSR) により、クライアントの負荷を軽減。
- Gutenbergエディタ対応 で、簡単にコードブロックを挿入可能。
- 多くのプログラミング言語をサポート し、幅広い用途で使用可能。
- SEOに有利 で、検索エンジンがコードを適切に認識。
どんな人におすすめ?
- SEOを重視するブロガーやエンジニア向け
- ページ表示速度を最適化したい人
- シンプルな設定でコードハイライトを導入したい人
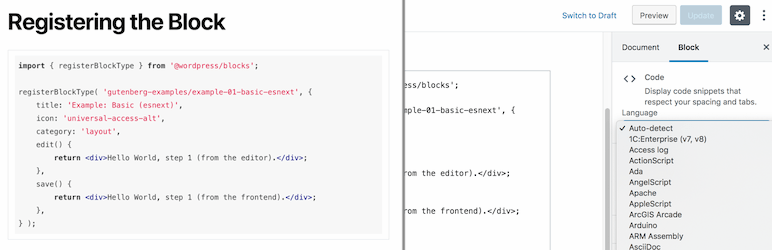
動作イメージ
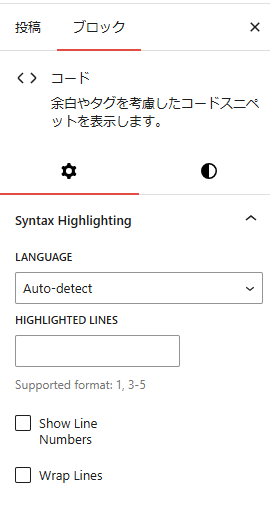
以下のとおり、「コード」ブロックに追加で設定欄が設けられるのみです。日本語化されていませんが、この程度なら直感的に扱えるでしょう。

- LANGUAGE: ハイライト対象の言語を選択できます。なお、「Auto-detect」は言語を自動検知してくれますが、あまり信用しない方が良いでしょう。
- HIGHLIGHTED LINES: ハイライト付きの行について数値(行番号)で選択できます。
- Show Line Numbers:行番号を表示するか否かを設定できます。チェック付きで表示されます。
- Wrap Lines: チェックを入れると、文字が右端に達したときに折り返すようになります。チェック無しの場合はスクロールバーが表示されます。
Syntax-highlighting Code Blockのメリット
- SEOに強い
サーバー側で処理されたコードは、検索エンジンに正しくインデックスされやすく、SEO対策に効果的です。
JavaScriptベースのプラグインでは、Googlebotがコードを完全に認識できないことがありますが、このプラグインならその心配がありません。
- ページの表示速度を向上
JavaScriptによるクライアントサイドの処理を減らし、高速なページ表示を実現 します。特に、モバイルユーザーや低スペックのデバイスを使用する訪問者にも快適な閲覧環境を提供できます。
- シンプルな使い方
WordPressのブロックエディタ(Gutenberg)に統合されており、追加の設定なしですぐに使用可能 です。
通常のコードブロックに言語設定が加わる形となっているため、非常にシンプルです。特に事細かい設定項目があるわけでもありませんので、スムーズに導入できます。
- 対応言語が非常に多い
HTMLやPHPを始め、合計で150以上もの言語をサポートしています。もともとhighlight.phpというhighlight.js系のライブラリを使用しているため、サポート言語が多いのも頷けます。
Syntax-highlighting Code Blockのデメリット
- カスタマイズ性が低い
クライアントサイドのハイライトライブラリ(Prism.jsなど)と比べて、テーマの変更やデザインのカスタマイズが難しい点があります。
ただし、全く変更できないわけではありません(後述)。
- プラグインの更新頻度
このプラグインの更新頻度はあまり多くなく、安定性という面では若干不安が残ります。1
直近では2024年11月にアップデートされたため当分は問題ないと思われますが、念のため、最新のWordPressバージョンとの互換性には注意が必要です。
【参考】デザインの変更方法
上述したとおり、このプラグインはhighlight.js系のライブラリを使用しています。そのため、テーマのfunctions.phpに以下の記述を行うことで、デザインの変更が可能となっています。
add_filter(
'syntax_highlighting_code_block_style',
function() {
return '(テーマ名)';
}
);Code language: PHP (php)実際、当ブログの現在の設定でも初期設定の「default」ではなく、「github」に変更しております(掲載時点)。
デザイン名はhighlight.jsのデモページから選べるものを選択してください。なお、新しく導入されたものについてはプラグイン側が対応していない場合がありますので、ご注意ください。
その他、以下のページでプラグインのカスタマイズ方法が記されています。ご興味のある方はご覧ください(ただし、変更は自己責任でお願いします)。
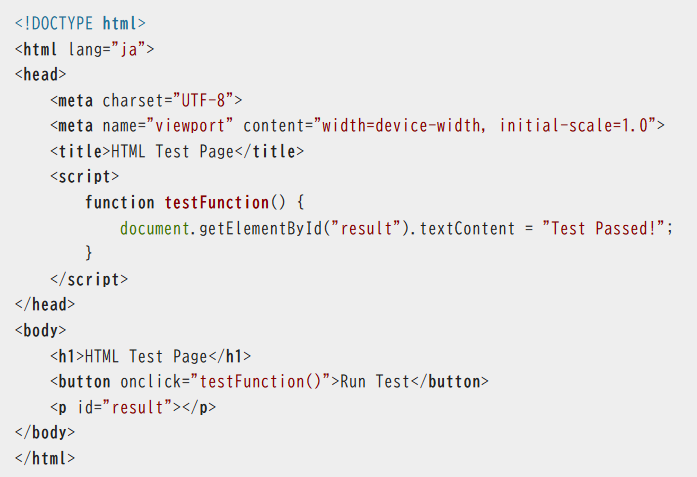
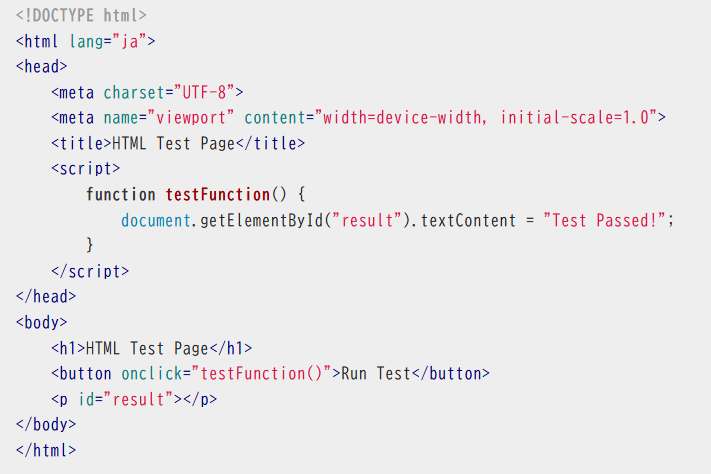
スクリーンショットで出力例を比較(HTML+JavaScript)


競合プラグインとの比較
参考までに、他のプラグインについても検討材料として紹介いたします。
SyntaxHighlighter Evolved
- 特徴:クライアントサイド(JavaScript)でコードをハイライト。
- メリット:テーマ変更が簡単、カスタマイズ性が高い。
- デメリット:JavaScript依存のため、ページ速度に影響を与える可能性がある。
Prismatic
- 特徴:Prism.jsまたはHighlight.jsを使用し、表示も美しい。
- メリット:カスタマイズ性が豊富。
- デメリット:SSRではないため、SEO面ではやや不利。
Code Syntax Block
- 特徴:Gutenberg向けのシンプルなコードハイライトプラグイン。
- メリット:簡単に使用可能。
- デメリット:機能が少なく、カスタマイズ性が低い。
比較まとめ
| 項目 | Syntax-highlighting Code Block | SyntaxHighlighter Evolved | Prismatic | Code Syntax Block |
|---|---|---|---|---|
| レンダリング方式 | サーバーサイド | クライアントサイド | クライアントサイド | クライアントサイド |
| ページ速度 | 速い | 普通 | 普通 | 普通 |
| SEO対策 | 強い | やや弱い | やや弱い | 普通 |
| カスタマイズ性 | 低い | 高い | 高い | 低い |
| Gutenberg対応 | あり | あり | あり | あり |
まとめ
「Syntax-highlighting Code Block (with Server-side Rendering)」は、SEO対策を意識したコードハイライトを求める方に最適なプラグイン です。ページ表示速度や検索エンジン最適化を重視するなら、ぜひ導入を検討してみてください。
カスタマイズ性を求める場合はJavaScriptを使用するプラグインの方が良いかもしれません。一方で、シンプルで高速なコードハイライトを求める場合は、「Syntax-highlighting Code Block」をご検討いただくのが良いでしょう。

初期費用無料、月額990円から、高速・多機能・高安定レンタルサーバー『エックスサーバー』!WordPress運用実績も多数、安定感抜群のレンタルサーバーでございます。
無料で独自ドメインも取得できますし、サーバー容量も破格の500GBから(2025/02/09現在)。サーバー環境も高性能のため、運用に困ることはほぼありません。
WordPressを運用するなら、まずはこちらをご検討ください!![]()