こちらの記事では、WordPressに搭載されたばかりの標準機能「Footnotes Block(脚注ボックス)」について、私(Y. INABA)個人の感想等を簡単にまとめています。
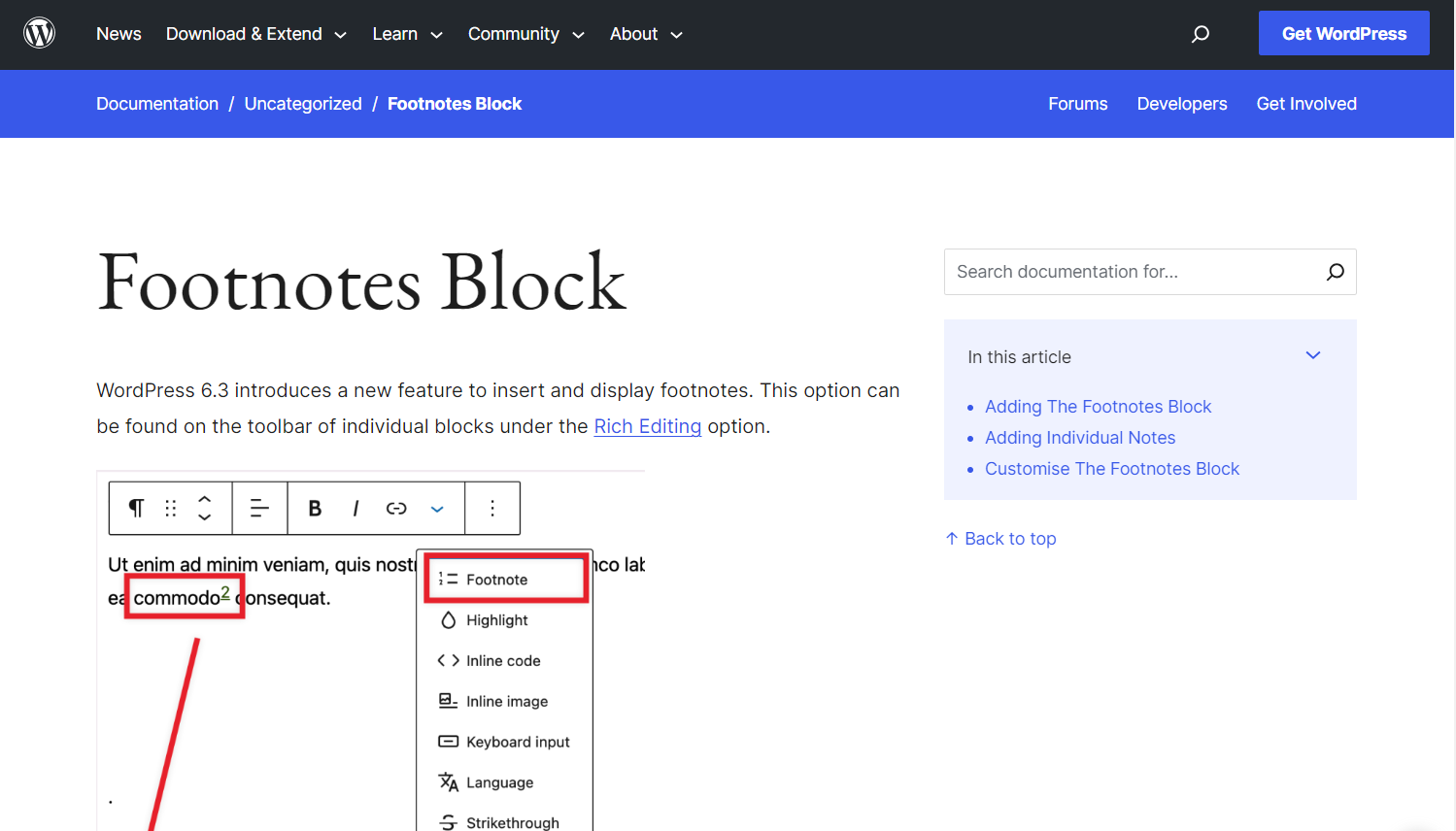
なお、上記画像はWordPress機能「Footnotes Block」の公式解説ページのスクリーンショットです。
概略
以前はプラグインにより実現可能だった脚注機能が、ようやく公式に実装されております。2023年8月8日ごろより提供開始された「Ver 6.3」にアップデートすることで利用可能となります。1
提供開始となったばかりで、まだまだ日本語の情報が少ないのが悩みどころではあります。ただ、「Footnotes Block」という名称が公式に与えられておりますので、英語に強い方であればそちらで検索していただければ、使い方はある程度理解できるかと思います。

初期費用無料、月額990円から、高速・多機能・高安定レンタルサーバー『エックスサーバー』!WordPress運用実績も多数、安定感抜群のレンタルサーバーでございます。
無料で独自ドメインも取得できますし、サーバー容量も破格の500GBから(2025/02/09現在)。サーバー環境も高性能のため、運用に困ることはほぼありません。
WordPressを運用するなら、まずはこちらをご検討ください!![]()
使い方(自分用メモ)
- 脚注を入れたい場所までカーソルを動かす。
- ツールバーより「脚注」を選択する。
- 脚注ブロックの指定番号までカーソルが移動する(脚注ブロックがない場合は末尾に自動生成される)。
- 書きたい脚注を書き込む。
※「脚注ブロック」はあらかじめ生成することもできますし、任意の場所に移動させることも可能です。
使ってみた感想
- 脚注を挿入するのに少し手間がかかるのが難点です(もちろん使用テーマによってはうまく対処しているものもあるかもしれませんが)。
- 一方でブロックそのものは使いやすく、便利だと思います。勝手に見出しが付くこともありません。
- Wikipediaのような脚注に仕上がる、と言えば出来が想像しやすいかもしれません。
- 初めのうちは素っ気なく感じるかもしれませんが、汎用性は効きますし、CSSの設定次第ではどうとでもなりそうです(実際、下の脚注でも特別なCSSが適用されるようにしています)。
最後に
脚注用のプラグインとして、私は以前「footnotes」を使っておりました。しかし、そのプラグインが更新停止、新規インストールも不可能になっていて困っていたところです。2
そのこともあり、公式による脚注機能の実装については大歓迎でございます。今後ブラッシュアップされ、さらに良くなることを望んでおります。
脚注
- WordPress 6.3「ライオネル」 | WordPress.org 日本語 ↩︎
- 脚注用のプラグインは「footnotes」以外にも色々ありますが、どれも今ひとつしっくり来なかったというのが実情です。 ↩︎